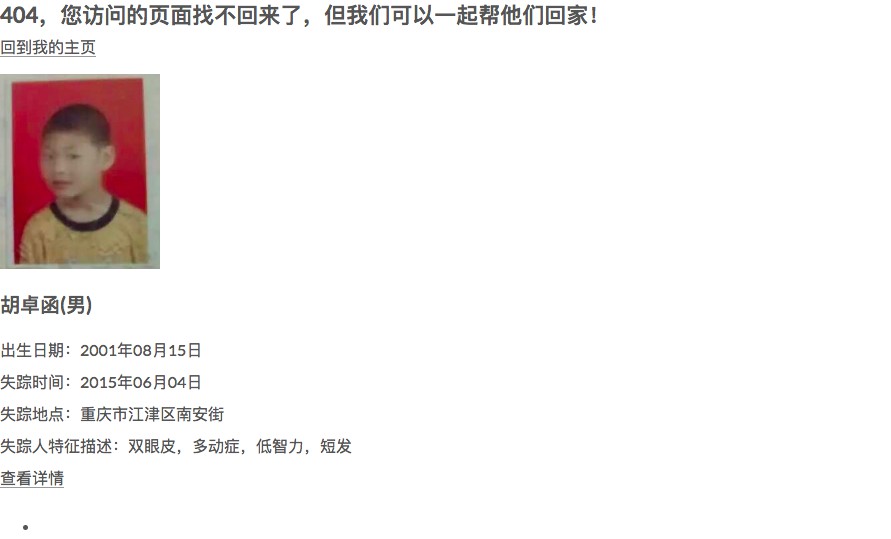
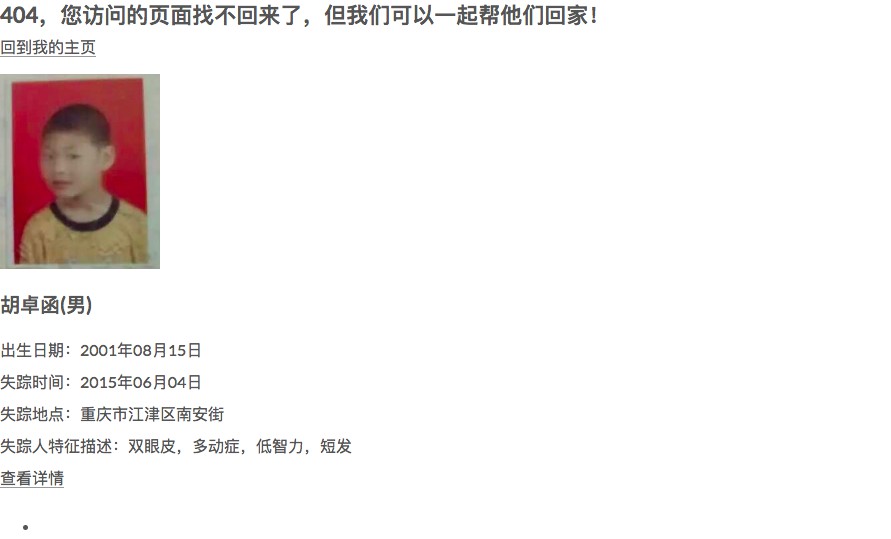
给博客添加了评论后发现腾讯公益404居然不支持https???怎么个不支持法???URL爆红 https显示不安全,页面错位。



后面查询了下发现之前不能使用https是因为2015年的时候升级过一次但是那个时候https不像现在这样流行,全民https,后来很多网友通过各种渠道通知了腾讯宝贝人员。官方也迅速加上了https。
以下是支持https的代码
1
2
3
4
5
6
7
8
9
10
11
12
13
| <!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8;"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="robots" content="all" />
<meta name="robots" content="index,follow"/>
<title>404</title>
</head>
<body>
<script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" homePageName="返回宝贝回家" homePageUrl="http://www.baobeihuijia.com"></script>
</body>
</html>
|
修改的话把homePageName的值和homePageUrl的值修改即可,例如改成
1
| <script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" homePageName="返回Nobige" homePageUrl="https://www.nobige.cn"></script>
|