给hexo添加Valine评论功能
给hexo添加Valine评论功能

hexo评论功能第一个想到的是韩国的来必力支持多种社交软件免去注册的麻烦,缺点也有不支持匿名和网速有的时候不是很如意主要来必力用的是Amazon CloudFront在全球访问速度都是嗖嗖嗖的唯独中国。。。。
后面了解到一款国人开发的评论系统叫Valine用的是LeanCloud作为数据库,洁面很简洁,不像来必力那样花哨只是单纯的评论,简洁到没有后台!!!删除和管理评论只能直接操作数据库。
这里写下为Hexo-Next模板添加Valine的过程和坑点。
1.Next模板要5.14(免去自己手动修改的麻烦)。不是这个版本的可以考虑升级或者自己手动修改,修改教程在 https://github.com/iissnan/hexo-theme-next/pull/1983
2.注册LeanCloud并创建一个开发版应用(免费)

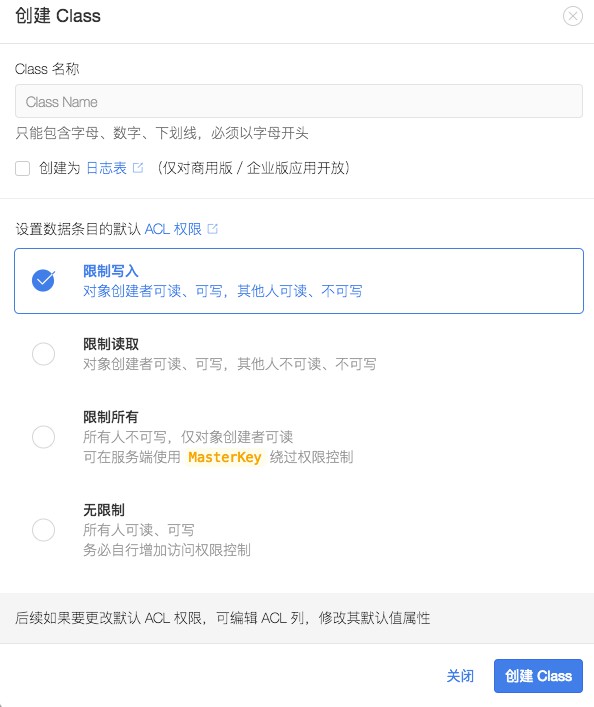
3.在LeanCloud -> 存储 -> 创建Class -> 无限制的Class(坑点1)

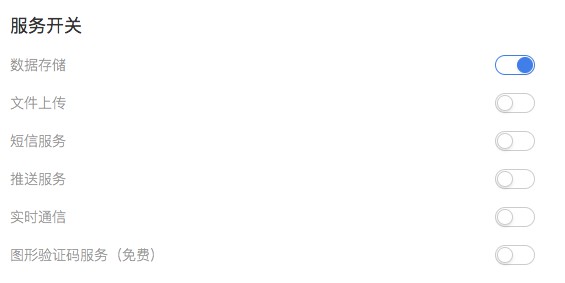
4.在LeanCloud-设置-把除数据存储其他选项都关闭。
安全域名中添加域名,一定要注意格式(坑点2)
例如:https://www.nobige.cn:443

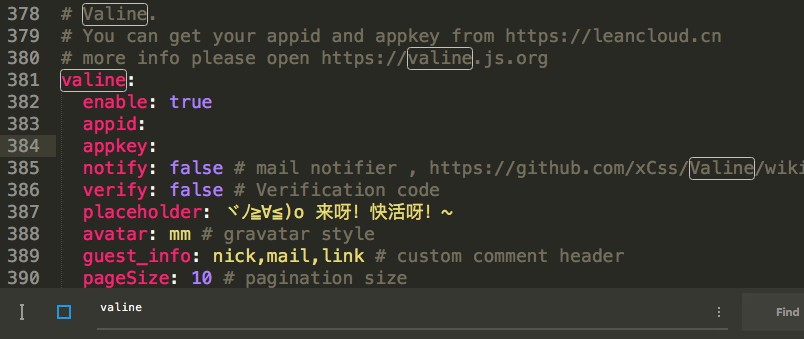
5.在Next模板下的*_config.yml搜索Valine*进行填写appid和appkey

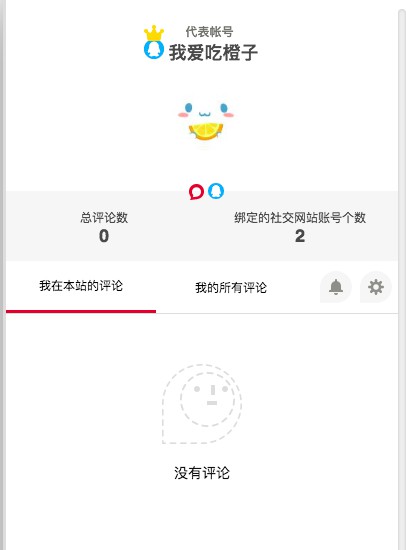
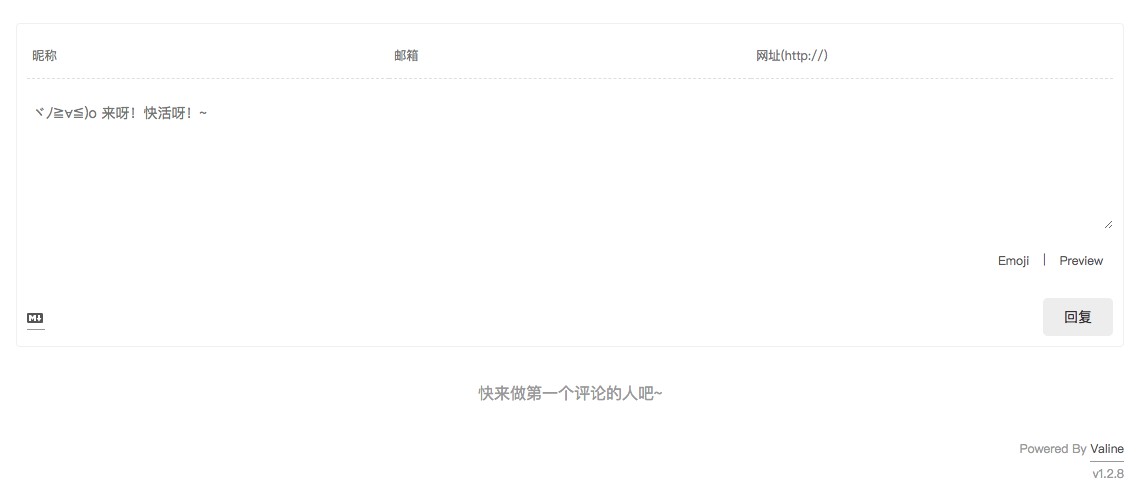
功能展示

下面说下各个选项的含义
1 | valine: |
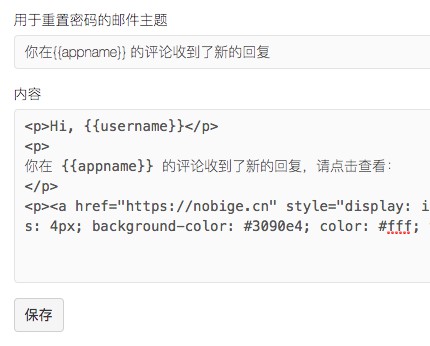
一般改动的为appid和appkey其他默认即可,如果要开启email通知除了修改*_config.yml*文件之外还要将LeanCloud -> 设置邮件模板 -> 用于重置密码的邮件主题进行修改

1 | 你在{{appname}} 的评论收到了新的回复 |
CDN修改
建议将自带的CDN改成第三方CDN,为啥???10+s的加载那酸爽是在是过瘾。
文件目录:next/layout/_third-party/comments/valine.swig
//cdn.jsdelivr.net/npm/valine/dist/Valine.min.js
官方的CDN是
//unpkg.com/valine/dist/Valine.min.js
BUG?
在装了<Valine-Admin评论系统部署 | NoBige>后发现一个小小的BUG,截至到现在都是没有解决的
v1.3.6
BUG重现,以本文章为例子,正常电机后链接为https://nobige.cn/post/20180725-forHexoAddValine/
若是直接在地址栏输入 https://nobige.cn/post/20180725-forHexoAddValine则就是另外一副情况了
更多高级用法请到官网查看 https://valine.js.org/